Cypress Training Advent Lesson Day 18
Write API tests using Cypress and cypress-plugin-api ⚽️
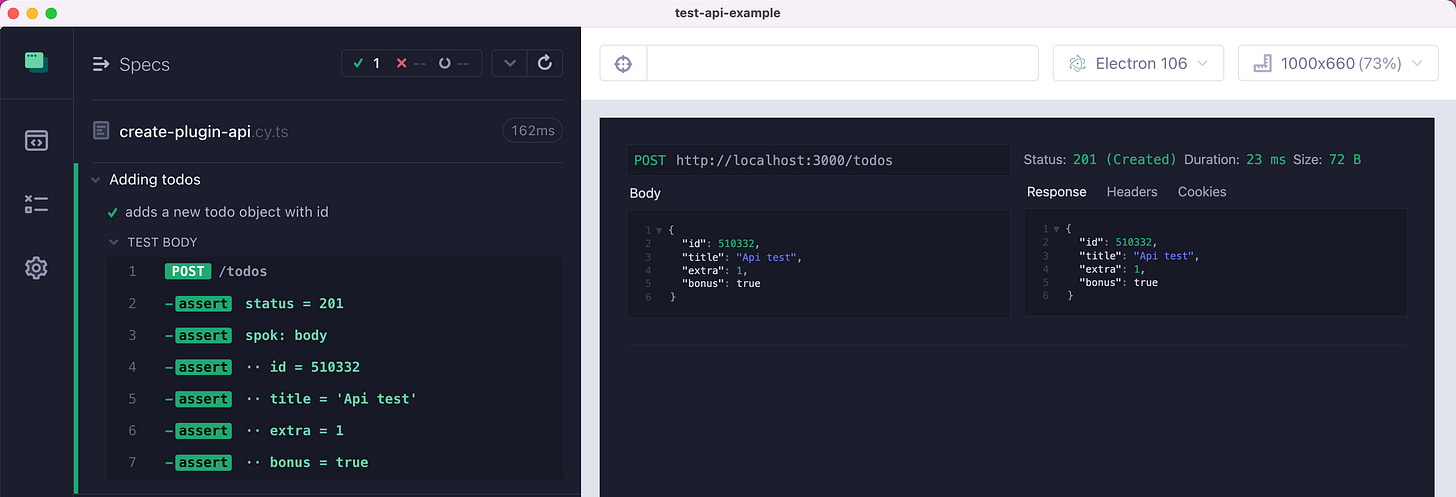
As we head into the second half of the World Cup with Argentina leading France 2:0, let’s revisit the Cypress plugins course. Cypress can make API calls effectively giving the ability to perform API tests. Cypress Ambassador Filip Hric has created a nice plugin cypress-plugin-api that puts the requests and responses right into the browser, and today’s lesson “Lesson f3: Show a beautiful record of every API call” asks you to try it out.
Even better is to combine API testing with cy-spok plugin as the test above shows.
See also: “Dynamic API Tests Using Cypress-Each Plugin”.
Previous lessons
Lessons marked with 📡 are from the Cypress Network Testing Exercises course. Lessons marked with 🔌 are from the Cypress Plugins course.
Day 1: 📡 “Spec 08: Import the JSON fixture directly into the spec”
Day 2: 📡 “Spec 14: Reloads the page until it sees the word Bananas"Cypress
Day 3: 🔌 “Lesson a3: Log the messages from the test to the terminal“
Day 4: 📡 “Spec 04: The application is showing the loading element“
Day 5: 📡 “Spec 11: Test how the application makes a network request every minute”
Day 6: 🔌 “Lesson a7: Re-run the tests when the source files change with cypress-watch-and-reload plugin“
Day 7: 📡 “Spec 16: Get the fruits from the test using the cy.request command“
Day 8: 📡 “Spec 19: Intercept a specific request by matching the header”
Day 9: 🔌 “Lesson b1: Slow down the test commands using cypress-slow-down“
Day 10: 📡 “Spec 21: Modify the server response using cy.intercept”
Day 11: 📡 “Spec 22: Using cy.wait vs cy.get to access the intercepted request”
Day 12: 🔌 “Lesson l1: Confirm the attribute of the last item”
Day 13: 📡 “Spec 27: Simulate the server network error”
Day 14: 📡 “Spec 30: Handles test flake using the test retries”
Day 15: 🔌 “Lesson e3: Validate URL search parameters”
Day 16: 📡 “Bonus 1: The server returns zero or more fruits“
Day 17: 📡 “Bonus 13: The req.reply and req.continue methods”