Discover more from Cypress Testing Tips & Tricks
My favorite Cypress plugins, part II
Advent day 24: more of Cypress plugins that help me write better tests
Wait, haven’t I already published a list with five of my favorite Cypress plugins? Yes, I have. But there are so many good Cypress plugins that the list can be quite long. Here are a few more of my plugins that I think you will find useful.
cypress-real-events is the plugin I reach for when I need native browser events like click, touch, and hover. The plugin’s author Dmitriy is all around great guy who has done a lot of amazing things (like solving the technical problems with Cypress Component Testing) and deserves a Twitter follow.
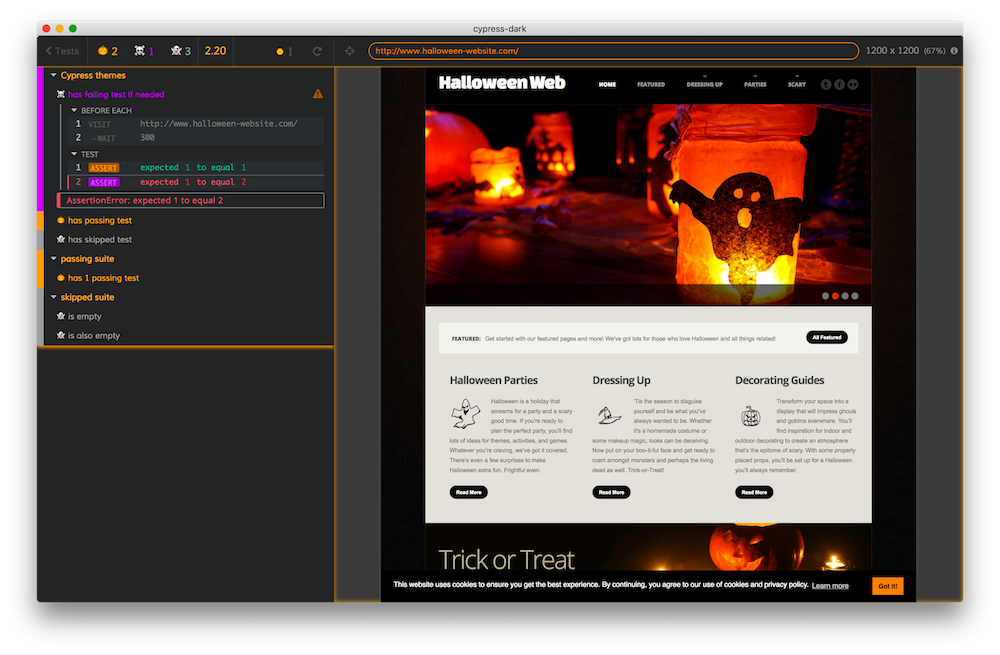
cypress-dark lets you customize the Test Runner color theme, something I enjoy doing every Halloween.
cypress-expect is a plugin I use to verify the tests ran and finished with expected results, even when a test is expected to fail.
cypress-markdown-preprocessor and @cypress/fiddle let you write HTML for the app and the Cypress test inside a Markdown file. This is how I write every tested example posted at https://glebbahmutov.com/cypress-examples and answer your Cypress questions.
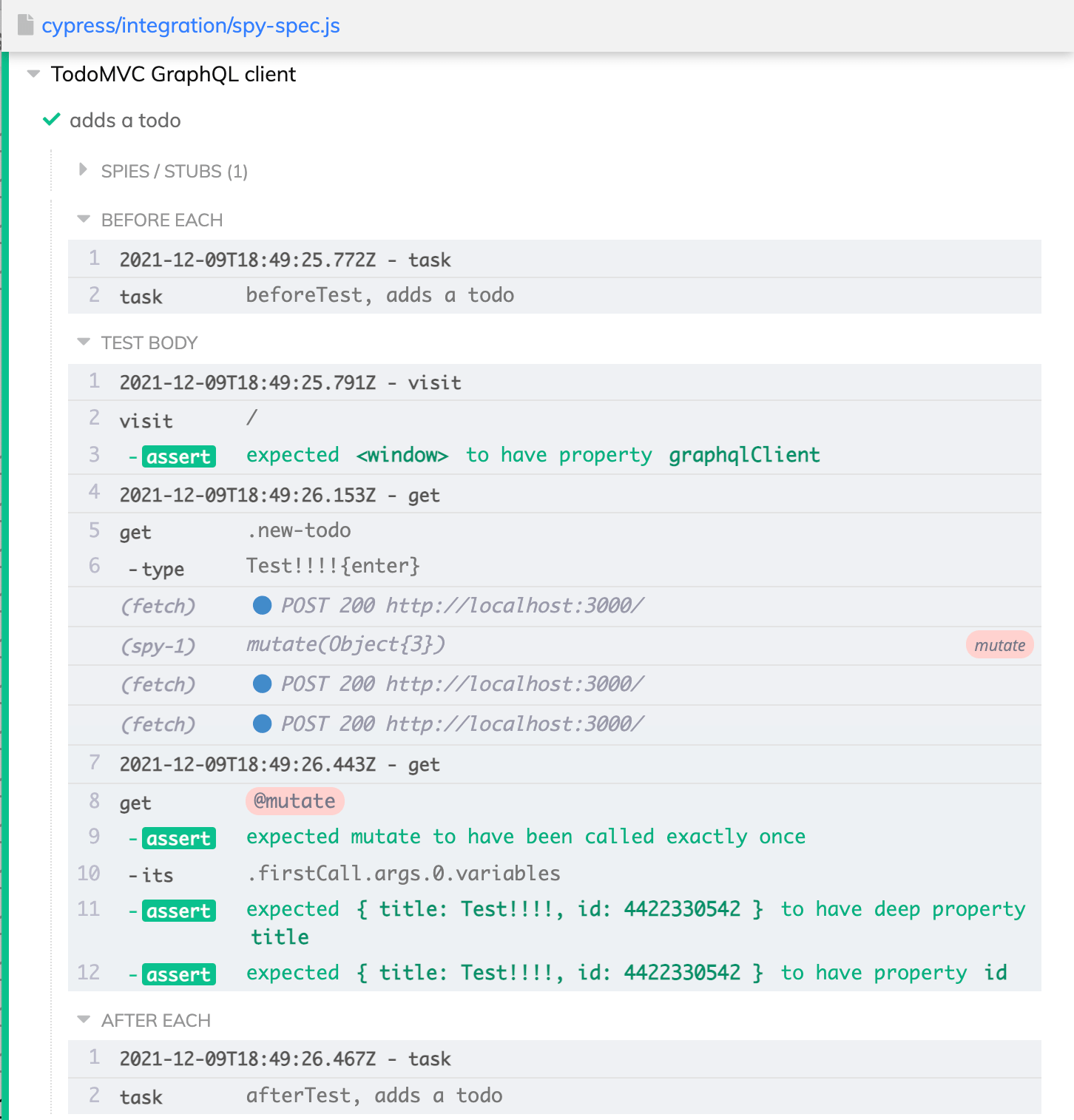
cypress-timestamps adds timestamps to the Command Log, the terminal, and the error message to let you debug the failed test, read the blog post.
cypress-should-really is a collection of small utility functions that make writing complex Cypress assertions easier, see checking if a column is sorted example and checking list for duplicates example.
cy-search lets you search the Cypress documentation right from your terminal by typing
npx cy-search. It even shows suggestions and lets you open the result in the browser.
PS: you might ask why some of my plugins are not listed on the Cypress Plugins page? After cy.dataSession rejection I don’t feel like asking to be listed anymore. Follow my work to learn about my plugins as soon as they come out or get updated.
Subscribe to Cypress Testing Tips & Tricks
Tips and tricks about testing all the web things using Cypress.io